Ever wondered how your favorite websites come to life? The secret lies in the magic of HTML. This powerful language is the foundation of every webpage you’ve ever visited, and it’s easier to understand than you might think.
Understanding HTML Basics

Building on your new comprehension of the HTML’s importance, let’s delve deeper into its basics.
What Does HTML Stand For?
HTML stands for HyperText Markup Language. As evident from its name, it’s a markup language that structures web content. Hypertext refers to links through which you navigate between webpages, forming an interconnected ‘web’. Markup language signifies that elements within the webpage are marked up with tags to define their functions.
For instance, placement of headings and paragraphs are structured using <h1> to <h6> and <p> tags respectively.
The Structure of an HTML Document
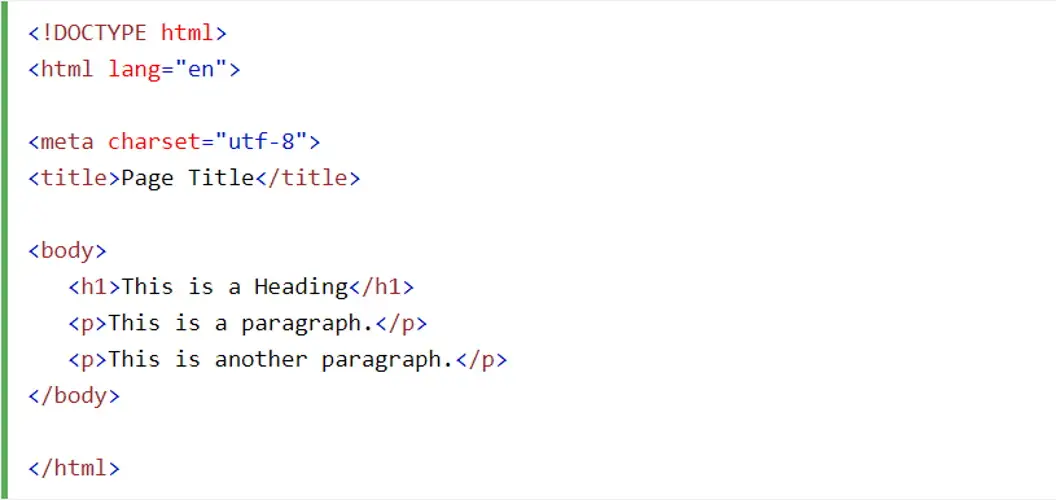
An HTML document consists of various key components: DOCTYPE declaration, html root element (<html>), head (<head>) and body (<body>) sections. Notable is the DOCTYPE declaration whose purpose is cosigning the version of HTML in use for a particular document.
| Component | Description |
|---|---|
<!DOCTYPE html> |
Declares document type as per standards (especially relevant for rendering by modern browsers) |
<html></html> |
Encapsulates entire HTML structure or contents |
<head></head> |
Primarily includes meta-information such as title (viewed on browser’s tab), reference to stylesheets etc., but outputs no visible page content |
<body></body> |
Encompasses actual visible contents like text, images and multimedia items |
In simplicity yet evoking elegance, your grasp of these principles ensures effective navigation within the wide-reaching realm of campus-like website development.
The Role of HTML in Web Development
Cementing its position as a cornerstone in web development, HTML not only structures the website content, but also collaborates with other key players like CSS and JavaScript. It’s in this interaction where the true power of HTML lies.
How HTML Works with CSS and JavaScript
HTML makes the web come alive, yet it’s incomplete without its faithful counterparts – CSS and JavaScript. Think of an unadorned piece of word document – that’s essentially an HTML-powered webpage sans CSS and JavaScript.
You see, while HTML provides structure to your webpage, CSS adds visual style enchantments taking care of aesthetics – colors, fonts or layouts. Now add a dash of interactivity to this mix using JavaScript – enabling functions such as clicking on buttons to submit forms, sliders controlling images or animations adding dynamism.
One can argue that these three are a triumvirate which coalesces together seamlessly translating human instructions into artful designs at lightning speed unknown to humans! Python may swoon developers with simplicity but when it comes to building dynamic websites from ground zero – nothing beats this triadic partnership.
Examples of HTML Pages
You find examples all over since pretty much all websites use HTML for structuring their contents. Let’s enumerate some:
- Homepage: A Homepage manifests typically relevant details about the business/brand/event including links leading users deeper into the website.
- Blog Post: Exhibits textual content crafted for readers interspersed with instances(tokens) such as headings/subheadings/images/videos often accompanied sidebar/footer widgets.
- Contact Page: Discloses contact mechanism info ranging from address/email/phone numbers/maps/contact form facilitating easy interface with visitors.
- Landing Page: Customized design pages owning targeted marketing campaign or sales goals housing components like Call-to-actions(CTAs)/testimonials/benefits-features listings/banner imagery.
HTML5: The Latest Evolution
Transitioning from the foundations of HTML, let’s delve into its latest version – HTML5. This is the most recent evolution that revolutionizes web development.
Key Features of HTML4 vs HTML5
Contrast to its predecessor, HTML4, your encounter with HTLM5 unveils an abundance of improvements and enhancements. It offers sophisticated multimedia integration capabilities extending far beyond audio and graphics embedding.
For instance, it aims at reducing third-party plugins like Flash by introducing new elements such as <audio>, <video>, and <canvas> for better media handling. Handling graphical content on a web page has become more user-friendly due to this transformation.
HTML5 now supports local storage where data stored persists even after browsers are closed—allowing you a more effective browsing experience compared to cookies used in HTML4.
Moreover, enhancements like cleaner markup with tags such as section, article, aside offer clearer semantics for your websites’ layouts resulting in improved SEO.
HTML5’s Impact on Multimedia and Accessibility
When considering multimedia management and accessibility, one cannot overlook the revolutionary impact that comes with HTML5 technology. With no need for additional software or plugin downloads, it allows direct embedment of multimedia sources into web pages via the <audio> & <video> tags.
To illustrate this efficiency further – if you were designing a photo gallery or showcasing video content alongside textual information, you would do so hassle-free through these html creation techniques.
Assessing accessibility from different digital orientations including mobile platforms also manifests solid evidence of major steps forward in making online experiences unmatched.With native support for screen readers (assistive technologies) built-in instructions (ARIA roles), users may have greater understanding navigating through elements while improving overall user experiences.
With these ramifications resonating across multiple facets of internet interfacing – be they designers coding a new website or everyday surfers perusing their favorite blogs – it’s clear that the comprehensive capabilities of HTML5 bring to the fore a novel and enriched landscape for exploring digital content.
Tools for Learning and Using HTML
Once you grasp the fundamentals of HTML, it’s critical to familiarize yourself with the tools and resources that can elevate your coding experience. Here are some essentials:
IDEs and Text Editors
Integrated Development Environments (IDEs) and text editors play a vital role in your journey as an HTML programmer. These platforms provide a user-friendly environment where you can write, debug, and test your code conveniently.
- Sublime Text: Sublime’s swift performance complements its sleek, customizable interface, making it a preferred choice among developers.
- Atom: An open source text editor developed by GitHub offers real-time collaboration.
- Visual Studio Code: Microsoft’s free source-code editor introduces beneficial features like syntax highlighting and autocomplete with IntelliSense which provides smart completions based on function definitions.
- Brackets: Adobe’s Brackets thrives on its live preview feature; changes made in the code are immediately visible in the browser.
Each of these IDEs or text editors carries unique features tailored to meet varying needs of programmers depending upon their specific project requirements.
Online Resources and Communities
Beyond software tools, there are countless online resources designed to enhance your understanding of HTML:
- Mozilla Developer Network (MDN): MDN is lauded for its comprehensive database on web technologies including an information-rich section dedicated to HTML.
- W3Schools: Quick learning made easy through simple explanations coupled with practical exercises makes W3Schools a beloved hub for beginners.
- Stack Overflow: With millions of developers seeking solutions daily, Stack Overflow aids developers in overcoming coding challenges through community-based discussions.
- GitHub Communities: GitHub hosts html5-boilerplate/tutorial—a popular repository where experienced coders share sleeping-giant snippets from their arsenal—besides many other informative repositories around HTML. It accelerates your learning curve giving insight to real-world coding.
These online platforms keep you learning, practicing and troubleshooting HTML codes, fostering a space where knowledge is sleekly shared across the globe.
Conclusion
You’ve journeyed through the world of HTML – a vital cog in the web development machine that structures content and interacts seamlessly with CSS and JavaScript. The transition from HTML4 to HTML5 brought about significant enhancements, shining particularly in multimedia integration, local storage, and improved SEO capacity. Multimedia applications and accessibility have seen vast improvements too.
The crux of effective coding lies in tools like Sublime Text, Atom, Visual Studio Code, and Brackets. They streamline your HTML programming process. Moreover, you can leverage comprehensive online resources such as MDN, W3Schools is Stack Overflow – platforms rich with knowledge for budding coders to industry pros.
Therefore it’s no exaggeration when we say understanding HTML isn’t just an advantage; it’s a necessity for anyone keen on shaping the digital space. So keep learning practising troubleshooting and sharing because remember what they say: Knowledge shared is knowledge doubled!
What is the role of HTML in web development?
HTML, or HyperText Markup Language, is fundamental in web development. It structures content on the web and collaborates synergistically with CSS for styling and JavaScript for interactivity.
How does HTML5 differ from HTML4?
HTML5 presents advancements over its predecessor, HTML4 – this includes advanced multimedia integration options, local storage features and offers significant search engine optimization benefits.
Why is HTML5 important for multimedia and accessibility?
HTML5 facilitates easy embedding of audio and video elements directly into websites without relying on plugins. Its semantic tags improve accessibility by providing additional context to assistive technologies like screen readers.
Which tools are essential for HTML programming?
Key tools for efficient HTML programming include Integrated Development Environments(IDEs) like Sublime Text, Atom, Visual Studio Code, and Brackets that offer various productivity-enhancing capabilities.
Where can I find online resources to learn more about HTML?
Online platforms like MDN Web Docs (Mozilla Developer Network), W3Schools provide comprehensive resources about HTML. Stack Overflow and GitHub Communities are also great places to ask questions & troubleshoot problems.